Database or Static
For a long time, we have been living in a world where we use default approaches without fully thinking about their purpose. Take WordPress as an example: it's a powerful application, but it requires MySQL as its database, and to make it fast, you often need Memcache to cache MySQL queries and reduce database load. Alongside, there's the WYSIWYG editor, which, in theory, allows users to edit HTML easily, but in practice often generates unreadable, bloated code.
But the core question is: why are we doing this? We install WordPress, MySQL, and Memcache to generate essentially "static" pages because WordPress can be slow, and content updates are rare. For each page generated:
- A basic WordPress site makes 10-30 requests.
- A moderately complex site with some plugins and a popular theme: 30-60 requests.
- A highly complex site with many plugins and heavy themes can make 60-100+ requests.
Even a simple blog post can require between 10 to 100+ requests, which explains why WordPress sites can be slow.
Why Do We Stick with WordPress?
The big question remains: Why do we use such a complicated system? Historically, using a relational database like MySQL for a blog made sense because people could leave comments, and databases provided a fast way to store and retrieve this information. But today, few WordPress sites have comments enabled due to the endless spam that often accompanies them. As a result, most sites rely on third-party solutions like Disqus or Facebook Comments for managing user comments. These services handle user verification and spam filtering, which means we no longer need the database to serve dynamic content in the form of comments.
A Static Approach
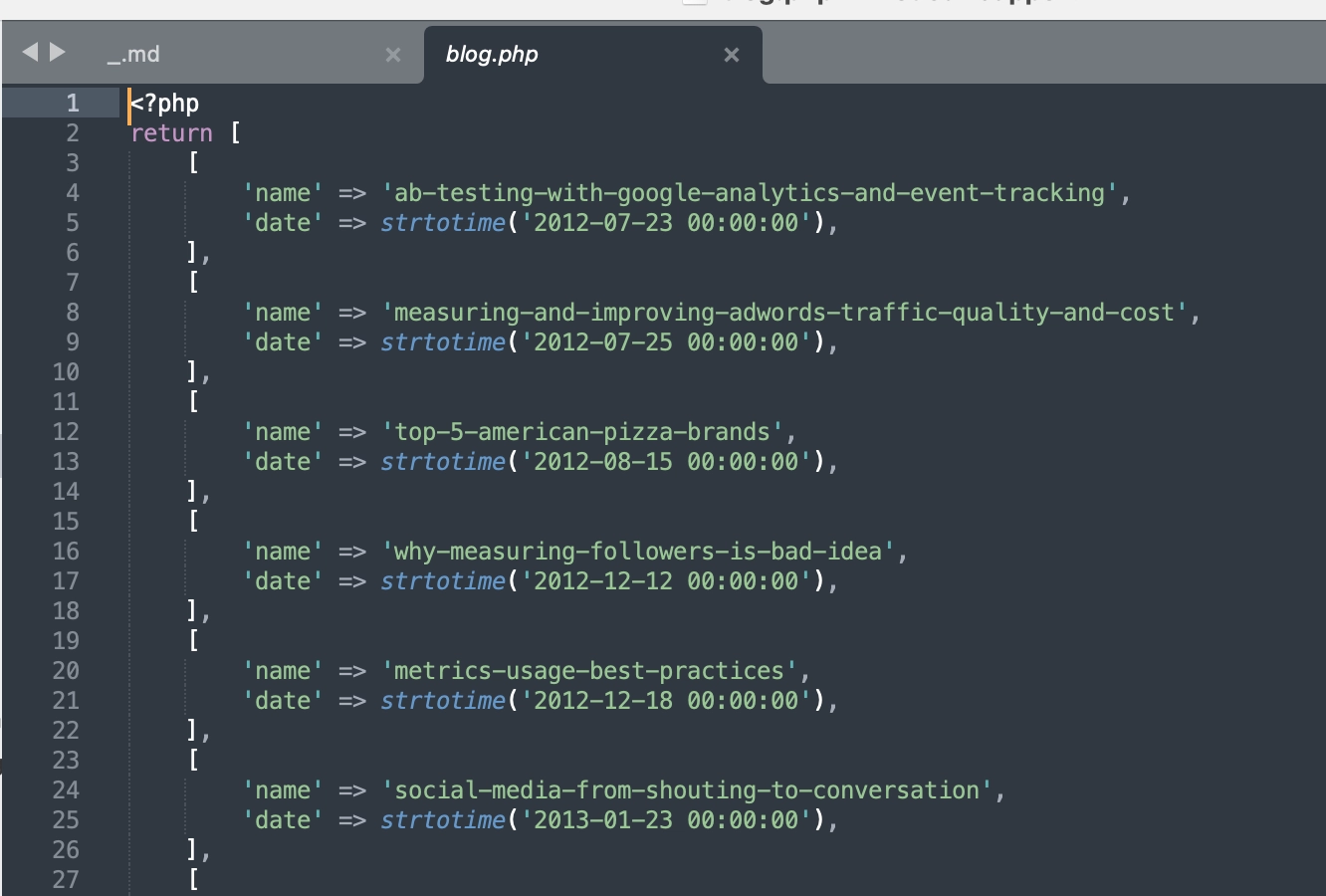
At True, we’ve opted for a completely static approach. We use static files as our "database":
- blog.php handles blog pages.
- support.php handles support pages (historically different but now similar in format).
- categories.php handles the list of categories in the top menu and sidebar.
We store the entire blog database as simple PHP or JSON files, which is efficient because we use PHP to run our site.
Here’s how it works:

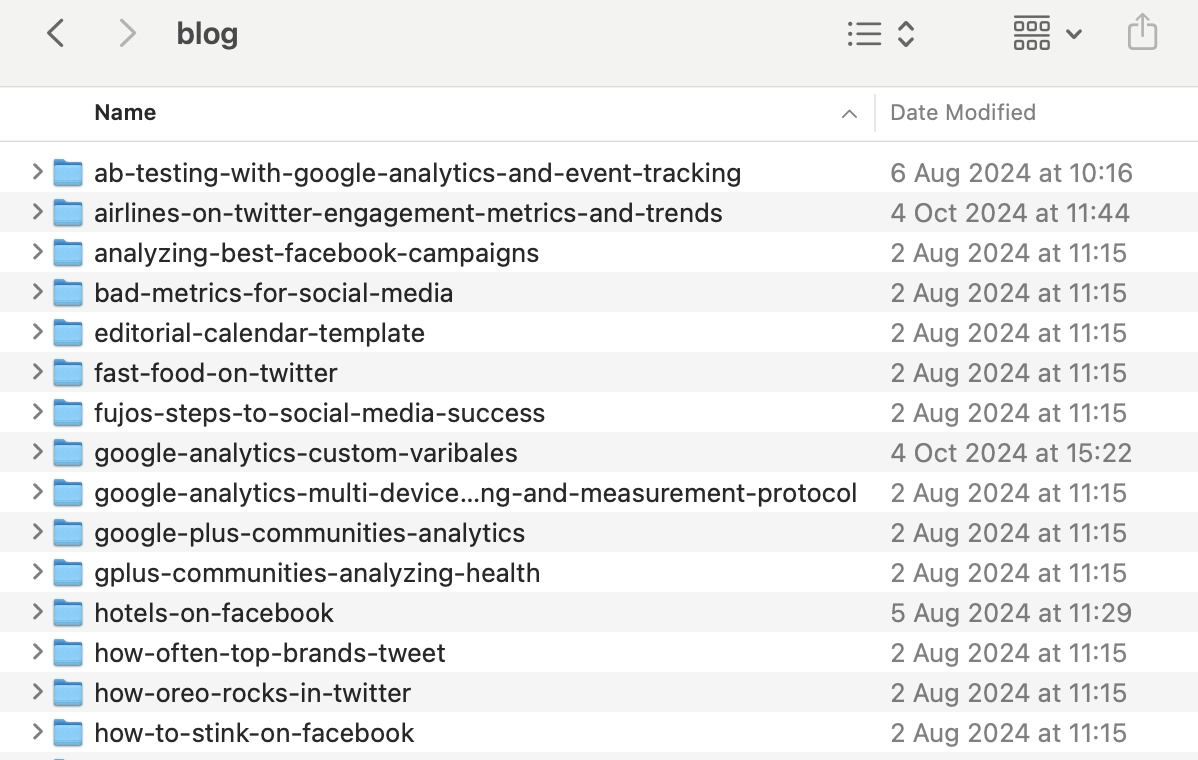
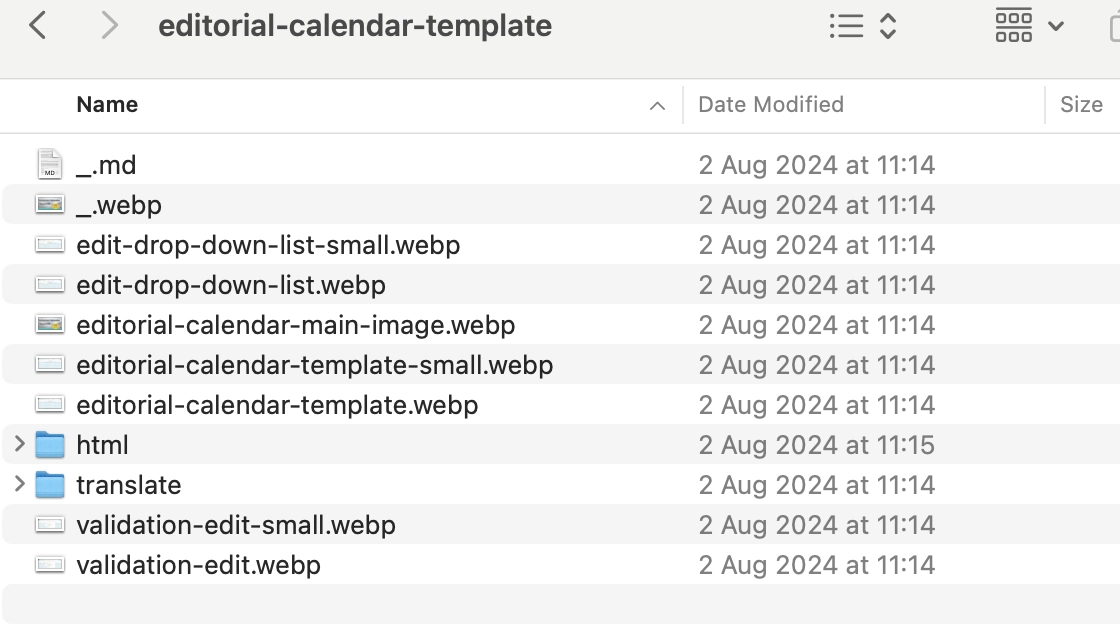
Each blog entry is stored as a folder containing a markdown file (_.md) and related assets like images and attachments.
We also have two extra folders for:
- Translate: Stores translations of the markdown files into different locales (e.g., es_ES, de_DE).
- HTML: Contains the generated HTML files from markdown, which are regenerated with every deployment.
The magic happens during the deployment process. We use Composer to trigger the transformation from markdown to HTML via scripts:
"scripts": {
"post-install-cmd": [
"php bin/markdown-to-html.php"
],
"post-update-cmd": [
"php bin/markdown-to-html.php"
]
}
The best tool we’ve found for markdown transformation is league/commonmark, which comes with useful plugins, including table support and custom CDN paths for our images.
Deployment
We use a deployment process based on GitHub Actions and Deployer, which was easy to integrate. Here’s a sample script:
name: Deploy
on:
push:
branches: [ "main" ]
concurrency: production_environment
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: Setup PHP
uses: shivammathur/setup-php@v2
with:
php-version: "8.3"
- name: Deploy
uses: deployphp/action@v1
with:
private-key: ${{ secrets.PRIVATE_KEY }}
dep: deploy
verbosity: -vvv
The process is simple: every time someone commits to the “main” branch, the deployment happens automatically. The actions during deployment include:
- Copying images to the
public/imgfolder. - Generating a hash map for all images and attachments.
- Generating HTML from the markdown files by:
• Fixing image paths (e.g., from
/img/blog/...tocdn.truesocialmetrics.com/img/blog/...). • Updating CDN paths where necessary.
During the HTML generation, layouts, headers, and menus are also added. This is how we serve static files that might appear dynamic to users.
Benefits of a Static Approach
Performance
Static sites are incredibly fast, with page loading times as low as 3-5ms.
Simplicity
Teaching our support team to use Markdown is much easier than training them to navigate a complex CMS like WordPress.
Clean Code
By controlling the markdown-to-HTML transformation process, we ensure that the resulting HTML is clean and optimized for search engines (hello, Google!) and features like “Reader View” in browsers.
Maintainability
Since we use static files and Git for version control, every change is tracked automatically, even down to individual lines. Attachments like images also benefit from version control, so we always know who made a change and why. This makes searching for and modifying content efficient, using tools like grep and ack.
Team Accessibility
Our team finds the static structure easy to work with, especially with tools like GitHub Desktop and Typora, a beautiful and simple markdown editor.
Conclusion
In essence, we’ve moved away from the traditional database-driven approach that dominates platforms like WordPress. By using a static system, we’ve not only improved performance but also simplified maintenance, content creation, and team collaboration.
When you’re ready to rock your social media analytics
give TrueSocialMetrics a try!
Start Trial
No credit card required.